1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
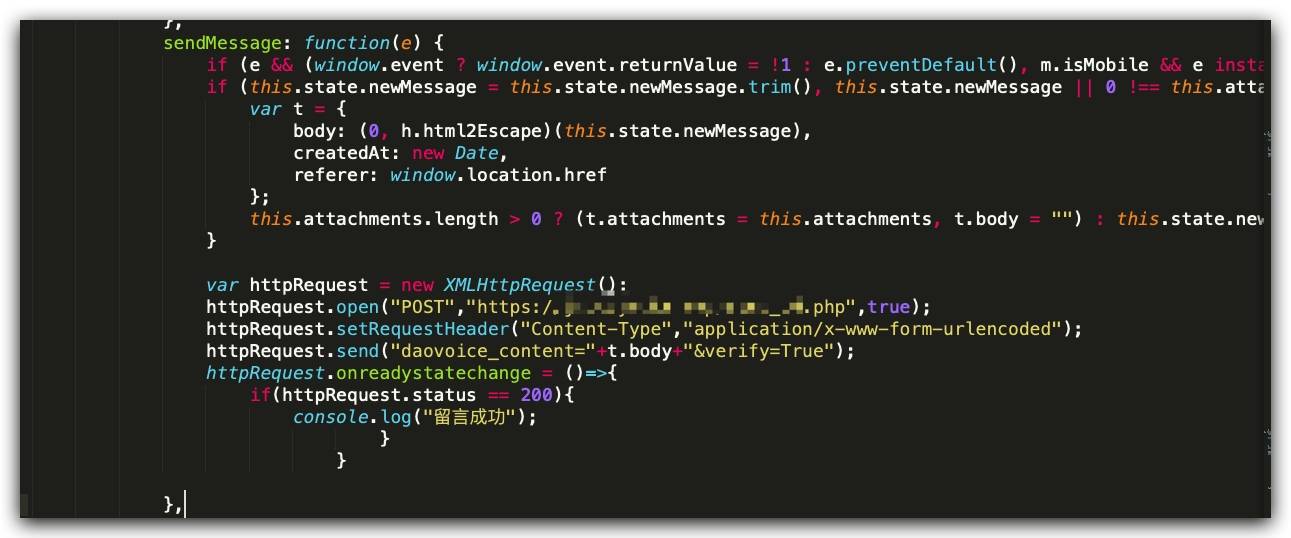
| <?php
function request_by_curl($remote_server, $post_string)
{
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $remote_server);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 5);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json;charset=utf-8'));
curl_setopt($ch, CURLOPT_POSTFIELDS, $post_string);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
$data = curl_exec($ch);
curl_close($ch);
return $data;
}
function XXXXXXXXXX($content,$webhook){
if (!empty($content)){
$data = [
'msgtype' => 'link',
'link' => [
'text' => '您的博客有人留言说: '.$content,
'title' => '您的Daovoice有新的即时消息,请点击查看',
'picUrl' => '',
'messageUrl' => "http://dashboard.daovoice.io/app/XXXX/inboxes/XXXX/conversations/"
]
];
$textString = json_encode($data);
$result = request_by_curl($webhook, $textString);
}else{
$data = [
'msgtype' => 'link',
'link' => [
'text' => '您有可能收到了一张图片',
'title' => '您的Daovoice有新的即时消息,请点击查看',
'picUrl' => '',
'messageUrl' => "http://dashboard.daovoice.io/app/XXXX/inboxes/XXXX/conversations/"
]
];
$textString = json_encode($data);
$result = request_by_curl($webhook, $textString);
}
}
function main(){
$content = $_POST['daovoice_content'];
$verify = $_POST['verify'];
$webhook = "https://oapi.dingtalk.com/robot/send?access_token=XXXX";
if($verify == "True"){
XXXXXXXXXX($content,$webhook);
}
}
main();
|